


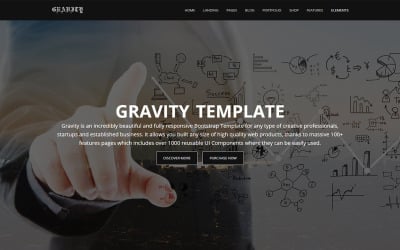
Gravity -通用HTML模型 par GWorld

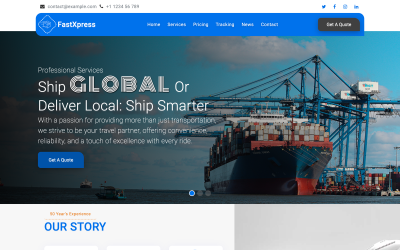
FastXpress -物流和运输网站模型 par zrthemes

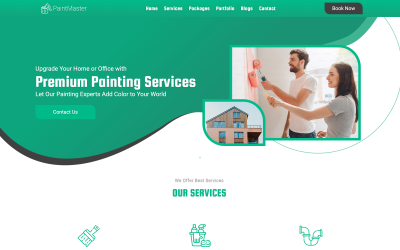
PaintMaster -模板网站的油漆和维护服务公司 par zrthemes

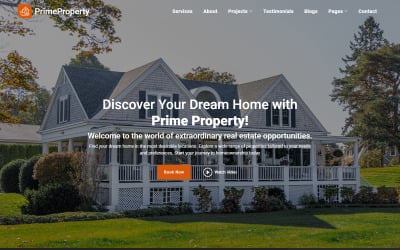
PrimeProperty -多功能房地产代理网站模板 par zrthemes

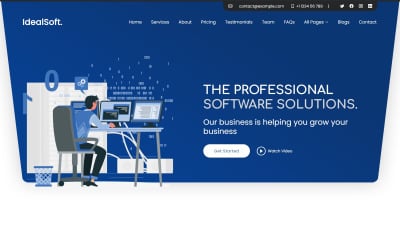
IdealSoft -计算机解决方案和软件设计网站模型 par zrthemes

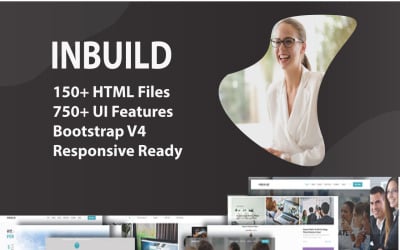
内置-一体机HTML模型 par THEMESMID

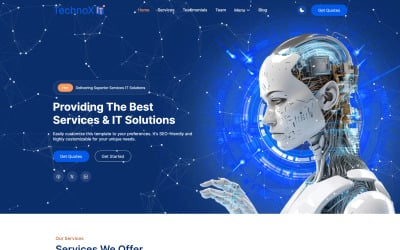
Technoxit |用于IT解决方案和企业服务的多功能响应式网站模型+ RTL par Softivus

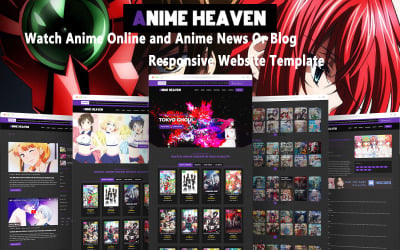
动漫天堂-观看在线动漫和动漫新闻或博客反应网站模型 par SoulKnight404

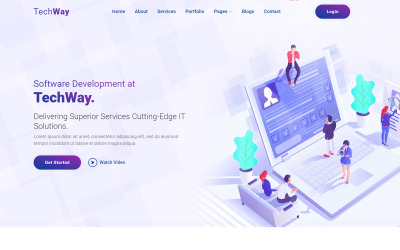
Techway -用于软件开发和商业服务的多功能响应式网站模型 par zrthemes

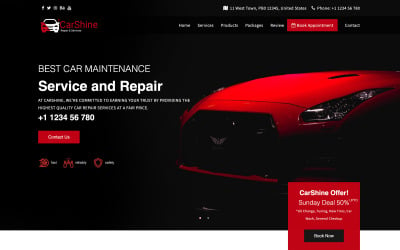
CarShine -用于汽车维修服务的HTML5多页网站模型 par zrthemes

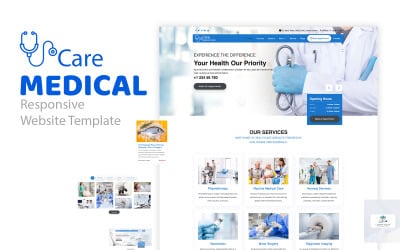
医疗-响应式HTML5医疗网站模型 par zrthemes

Gstar -个人作品集HTML模板 par MountainTheme

Mavi -个人投资组合反应模型 par Avs_Technolabs

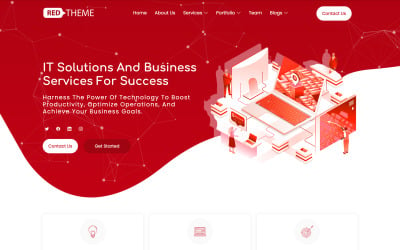
RedTheme -用于IT解决方案和商业服务的通用HTML5网站模板 par zrthemes

Nifty -加密货币比特币,加密交易,NFT网站模型 par zrthemes

Azuki -加密货币NFT比特币,加密交易网站模型 par zrthemes

Disfolio -个人作品集HTML模板 par DiscreteDev

Poket -视频监控和安全响应式网站模型 par WPEXPERT

BuildZone -多功能建筑HTML模型 par zrthemes

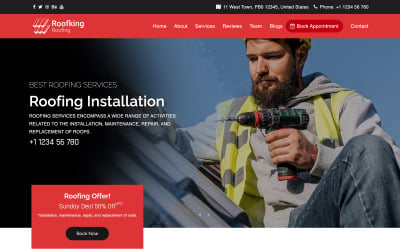
屋顶|屋顶业务的多功能响应式网站模型 par zrthemes

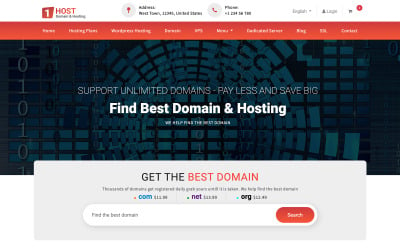
Hostone -响应式网站模型的域名和托管 par zrthemes

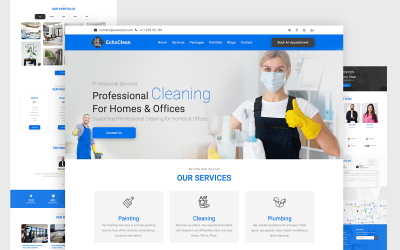
EcoClean -清洁服务示范网站 par zrthemes
iConsult - HTML模型的咨询和公司 par balcomsoft

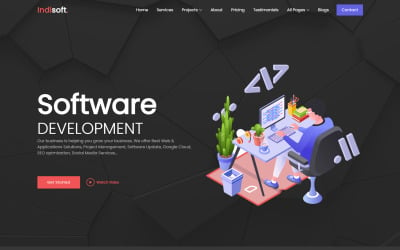
Indisoft -企业软件和商业服务的多功能响应式网站模型 par zrthemes

Technoa -软件开发公司的响应式网站模型 par zrthemes

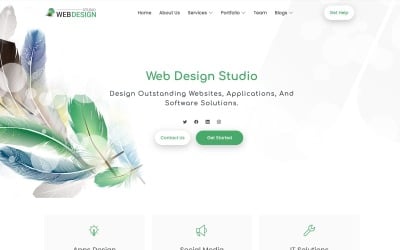
DesignSoft -网页设计工作室的网站模型 par zrthemes

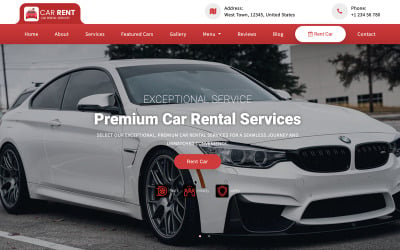
Rento -反应灵敏的多功能汽车租赁网站模型 par zrthemes

美容服务的响应式HTML模型 par zrthemes

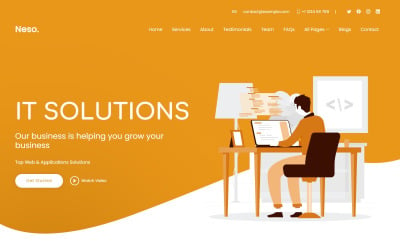
Neso -用于IT解决方案和企业服务的通用响应性网站模型 par zrthemes

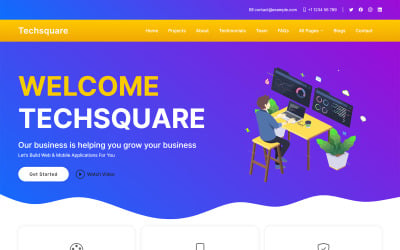
Techsquare -创意机构和IT解决方案的网站模型 par zrthemes

Eusoft - IT技术和解决方案的通用网站模型 par zrthemes

Intex -网站模型的室内和室外设计工作室 par zrthemes

DolphinHaven -宠物和宠物网站模型 par zrthemes

GetCar -汽车展厅反应性网站模型, 汽车经销商及汽车维修服务 par SoulKnight404

Eagle Force Army -现代军事服务和军事学校的反应性网站模型 par SoulKnight404
最好的HTML画布动画模型
用HTML画布动画模板释放你的想象力和你的室内艺术家 ! 无论你是专业人士还是初学者, 你会找到合适的主题开始你的下一个项目. 这些资源包括有趣和创造性的动画,可以让你在任何时间创建令人难以置信的视觉效果。. 这些都是真正的发电站, 具有从简单、优雅到复杂、复杂的功能,如动画画布元素和设计. 这将使你的网站比其他人更聪明。!
为什么你需要一个带有Canvas动画的HTML模板
在你的网站上添加一个网络动画会增加一点额外的刺激。. Avec ces conceptions Web, 你可以创建漂亮的图形和动画,吸引你的访客的注意力。. 它们有助于给你的网站一个现代和时尚的外观,即:
- objets animés;
- 创建交互元素;
- faire des graphiques 3D.
Non seulement cela, mais les graphiques animés 还通过增强网站的视觉吸引力来增强用户体验. 这是通过促进清晰和理解,并提供额外的一层乐趣和娱乐来实现的。.
Donc, 如果你正在寻找一种方法,使你的Web项目在竞争中脱颖而出, 当前的集合正是您所需要的.
谁将受益于由Canvas动画的HTML主题 ?
具有创建令人惊叹的视觉效果和动画的能力, Canvas HTML模板肯定会受到Web设计师的欢迎, 开发人员和营销人员. 他们随时准备帮助您为您的业务创建一个令人难忘的在线存在。, 无论你是想要一个简单的钱包网站还是一个互动的电子商务平台.
你是谁,你想要什么并不重要, 这些视觉上令人惊叹但由专业人士制作的设计可以帮助给你的网站一个复杂和美观的外观。. 这是引人注目的图形和实用设计的完美结合,将给你一个强大的网络存在。.
如何创建一个带有HTML画布动画主题的网站
La création de sites avec des modèles HTML5 est plus simple que jamais. En quelques étapes seulement, 你可以用动画效果创建引人注目的页面,让你的访问者停留更长时间。. 以下是你需要做的事情:
- Téléchargez le thème approprié. Pour ce faire, 单击左侧栏中的相关主题,选择与您的位置相关的设计选项。.
- 将您的模型上传到您的服务器. 如果你已经有一个主机,你可能知道它是如何工作的。. 否则,我们建议您使用其中一个服务 ces fournisseurs 易于使用且成本低廉.
- 定制你的设计. 个性化你未来项目的最有效方法是尝试不同的配色方案。, polices, textures et animations, 所有这些都给网站带来了一种真正独特和异想天开的感觉.
- 用您自己的内容替换演示内容. 这包括你主页上的信息。, la page "à propos", 您的服务和内容 articles de blog .
- Testez votre site. 看看你的设计是如何在网上出现的. 您的页面必须在浏览器中正常工作并正确显示.
- Ajoutez le code de suivi Google Analytics . 分析和优化网站流量, 您需要将谷歌Analytics添加到您的网站(可选)。. 要做到这一点,请访问谷歌分析并遵循他们网站上的说明。.
好了,你快做完了 ! 现在你可以从努力工作中获益了。. 然而,保持你的页面是最新的和 定期在搜索引擎上推广它们 .
关于HTML画布动画模板的常见问题
如何使用HTML动画模板 ?
从简单的弹跳球到 graphiques 3D complexes, HTML模板为您提供了广泛的可能性来探索和创建令人惊叹的视觉效果。. 它们有助于取得良好的结果, 制作一个简单的广告横幅或互动电影海报,给你的观众留下深刻印象.
我需要使用HTML动画模板的编码知识吗? ?
虽然主题提供了一种简单的方法,可以快速创建漂亮的网页设计,而无需学习复杂的编码语言。, 它们需要对HTML和CSS有基本的理解。. 他们必须定制它们,以获得最佳的性能和真正独特的外观。.
我可以在多个项目中使用这些模板吗? ?
Avec une licence personnelle, 你可以在一个项目中使用相同的主题, 而有了商业许可证, 你最多可以用它做5个项目.
有礼物吗??
og体育首页ONE是所有想要得到酷炫礼物的人的平台。. 市场提供Templateog体育首页产品的无限下载, 从免费订阅选项到负担得起的订阅选项. Donc, 如果你正在寻找一种既省钱又能让你的创造性努力发光的聪明方法, 那么og体育首页ONE可能是正确的地方。.