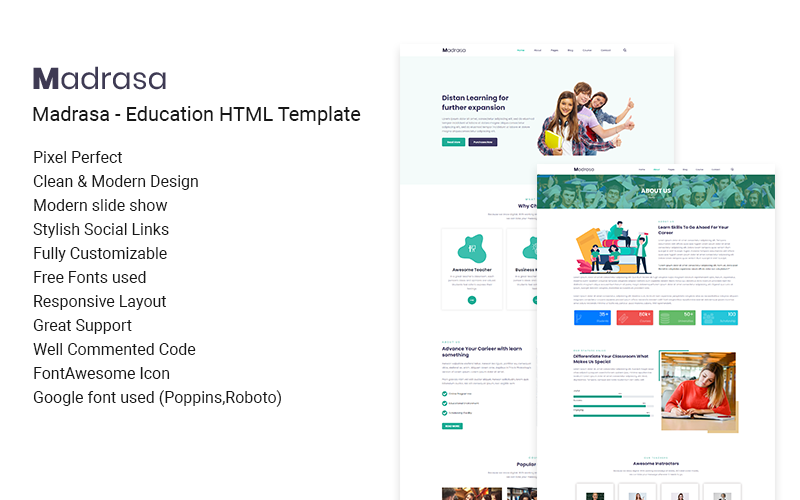
Madrasa - Creative Corporate & Education HTML-Website-Vorlage
og体育首页ONE - Unbegrenzte Downloads für $14.10/Monat
我们介绍Madrasa -一个通用的和现代的HTML网站模板, 为企业和教育机构设计. 其清晰和专业的设计,Madrasa提供了功能和美学之间的完美平衡,使其成为企业的理想选择。, Schulen, Hochschulen, Universitäten und Online-Lernplattformen. 让我们详细研究一下最重要的特性:
Modernes und vielseitiges Design:
Madrasa提供现代和多功能的设计。, 适合商业和教育用途. Mit klaren Linien, 优雅的字体和精心设计的布局,这个模板提供了一个专业和优雅的外观。, 一定会给你的访客留下深刻印象.
Reaktionsschnell und mobilfreundlich:
Madrasa建立在响应式框架之上,并确保了这一点。, 确保您的网站在所有设备和屏幕尺寸上都能正常工作. Egal, ob Ihre Besucher auf einem Desktop, Tablet oder Smartphone surfen, 他们享受无缝和全面的体验.
Unternehmens- und Bildungsseiten:
Madrasa提供了大量的预制页面。, 为企业和教育机构量身定做. 从公司网站到我们,从服务到教育课程, 课程和学院网站提供了这一切。, 创建一个全面和信息丰富的网站需要什么.
Dynamischer Slider und Hero-Bereich:
吸引你的访客的注意与一个动态滑块和英雄区域, 在那里你可以专注于你最重要的内容和新闻. 有了可定制的幻灯片选项和引人注目的动画,你可以给你的访客留下一个引人注目的第一印象.
Interaktiver Vorlesungsverzeichnis:
Madrasa为教育机构提供交互式课程目录。, 通过这种方式,你可以以一种视觉上有吸引力和清晰的方式展示你的课程和项目。. 有了可定制的课程地图和过滤选项,你可以让你的访客更容易。, die Kurse zu finden, an denen sie interessiert sind.
Einfache Anpassungsoptionen:
Madrasa bietet einfache Anpassungsoptionen, 让你的网站的每个方面都适合你的品牌和风格. 从改变颜色和字体到定制布局和部分,你可以完全控制你的网站的外观和感觉。.
集成的联系表单和谷歌地图集成:
Machen Sie es Besuchern leicht, 通过集成的联系表单和谷歌Maps集成与您联系. Ganz gleich, 如果你对你的服务有疑问,或者你想参观你的校园, 他们可以很容易地直接从你的网站联系到你。.
Mit seinem modernen Design, 由于其多功能和用户友好的功能,Madrasa是为您的公司或教育机构创建专业和信息网站的完美选择。. Egal, ob Sie neue Kunden gewinnen, 展示你的服务或推广你的课程, Madrasa bietet alles, was Sie für Ihren Online-Erfolg benötigen.
Änderungsprotokoll
Date : 27.03.24
- Footer section facebook logo align center.
- Spelling mistake check and solve.
- Changed all date to 2027
- 小屏幕上的横幅按钮大小变化.
- Why Choose Us section icon responsive.
- Make Course section -- price responsive. Remove media qury from responsive.css file. Aplly styles in style.css.
- Make responsive gallery page img hover.Remove old and Write new style in style.css.Remove unnecessary media query.
- Make responsive Blog page. Changed in responsive.css and style.css file.
- 关于页面讲师的反应在小屏幕上变化.
- Changed blog titles.
- Home -观看我们的部分视频模式和按钮响应. Changes made in style.css,index.html, main.js and responsive.css.
- 更改公共覆盖颜色,以显示面包屑文本清晰.
- Checked with html,css validator. Found error and solve.
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt